-
CSS Style for ui:button in Salesforce Lightning Component non rendering
Hi All,
I followed the instructions in the Lightning Components Developer Guide for applying CSS to a ui:button in my Lightning component, but the style isn't showing up.
Here's the button in my component:
<ui:button label="Box Volunteer Folder" press="{!c.navigate}" class="btn" />
Here's the CSS:
.THIS.uibutton.btn {
background-color: #2574a9;
color: #fff;
padding: 10px 20px;
}I've also tried this with no success:
.THIS .uibutton.btn {
background-color: #2574a9;
color: #fff;
padding: 10px 20px;
}Thanks
Log In to reply.
Popular Salesforce Blogs

Salesforce and ServiceNow Integration Benefits
Salesforce and ServiceNow are two popular CRM systems for business owners that are used by almost every other organization. Both are the high-level feature and…

Optimizing Community Management through Khoros and Salesforce Integration
With its extensive set of capabilities, Khoros is a powerful platform that has great potential in the world of online communities. On the other hand,…

Salesforce Einstein Vision Implementation - India DreamIn17 Presentation / Code
It was really nice to be part of the IndiaDreamIn17 as the Speaker. I presented Salesforce Einstein Vision Implementation. The presentation is explaining about the…
Popular Salesforce Videos
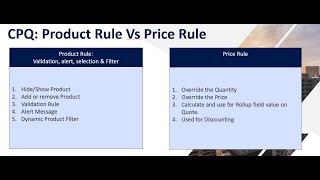
Product Rule Vs Price Rule Salesforce CPQ
Product Rule CPQ product rules help ensure sales reps are putting together the right products and bundles every single time. You don’t have to worry…
Which Certification Is Needed In Salesforce for Getting Job?
Want to get a job in the Salesforce industry? Wondering which certifications are going to help. Join this useful group for Salesforce job & career…
Top 5 Benefits of Salesforce Financial Service Cloud
Built on the Salesforce Customer Success Platform, Financial Services Cloud includes an enhanced set of features created specifically for client engagement and designed with the…