-
How to use map in Salesforce lightning component?
How to use map in Salesforce lightning component?
Log In to reply.
Popular Salesforce Blogs

An Introduction To Event Handling Life-cycle in Salesforce
Event Handling Life-cycle:- Mainly we will see how events fire and handling of events in lightning. 1.) Detect Firing of Event This framework first detects…

Integrating Production Runs and Supply Chain for Manufacturing in Salesforce
Although there are different kinds of businesses and all of them varied from each other, one thing that’s a common issue is the lineal supply…
Popular Salesforce Videos
Salesforce with Google Drive Integration
The Agenda of today's video is how to connect google drive with Salesforce using files connect. This Video is new in our learning video series…
Get Ready for a More Connected Partner Experience | Salesforce Partners
Your destination for a connected partner experience is the Partner Community. Get Ready For an Enhanced and Personalized Experience. Watch this video and learn more…
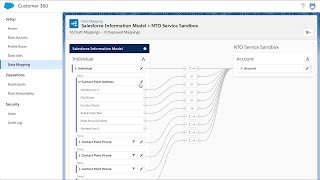
Salesforce Customer 360 Data Manager
Salesforce Customer 360 Data Manager is a cross-cloud integration capability that allows Salesforce admins and developers to combine and reconcile customer data from their Salesforce…