-
URL Navigation in salesforce classic vs lightning
When I click on home button in my visualforce page(/home/home.jsp) in lightning, it doesn't works, Why?
Log In to reply.
Popular Salesforce Blogs

What is a Queue in Salesforce? | All You Need to Know
Salesforce queues facilitate the prioritization, dissemination, and assignment of data to teams that collaborate within an organization. Because of queues, employee tasks are more effectively…

Creating Reports in Salesforce: Most Important Aspects
The time has come. Your business begins to ask questions, and the data you have collected has the answers. You need the information to help…
Popular Salesforce Videos
Top 50 Salesforce Lightning Interview Questions And Answers | Salesforce Lightning Interview
This video by MindMajix includes all the frequently asked Interview questions that give you an idea to crack your Salesforce Lightning interview smartly. These Interview…
Salesforce for Manufacturing: How to Digitize Your Sales Processes
As a manufacturing sales leader, you’re looking for ways to go digital with your sales processes and improve channel performance. In this video, you’ll learn…
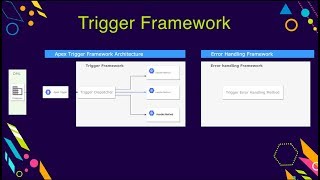
Apex Trigger Framework Salesforce
From Salesforce instructor, Become a Salesforce Expert. See This video, and learn all about Apex Trigger Framework. `Resource: SFDC Panther