Popular Salesforce Blogs

ViewAllCampaignMembers report for Salesforce Lightning
"Campaign call down" report in Salesforce Lightning The "Campaign call down" report doesn't seem to be working in the Salesforce Lightning Experience and so our…

What is the Search Box In Aura Component? | The Developer Guide
A search box in an Aura component is a user interface element that allows users to input text and search for relevant information within the…
Popular Salesforce Videos
Salesforce Spring ’20 Release - Our Top 10 Features
The Salesforce Spring ’20 release is just around the corner - so it’s time to get ready for some great new features. Here's our top…
Salesforce Security and Sharing Model Demystified
The Salesforce Sharing and Security Model has undergone numerous enhancements and offers many features to help you configure it to meet the privacy requirements your…
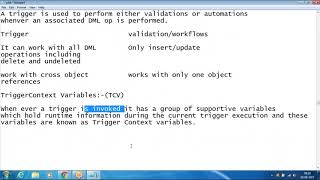
Salesforce Triggers Part-1
A trigger is an Apex script that executes before or after data manipulation language (DML) events occur. Apex triggers enable you to perform custom actions…