-
What is difference between the use of {#var.attribute} and {!var.attribute} in Salesforce?
Hi All,
What is difference between the use of {#var.attribute} and {!var.attribute}?
Please give suggestions.
Log In to reply.
Popular Salesforce Blogs

Sharing Settings in Salesforce | The Ultimate Guide
Salesforce is a powerful Customer Relationship Management (CRM) platform that offers a wide range of features and functionalities to its users. One of the most…

Platform Events in Salesforce | The Ultimate Guide
Platform events are an essential part of the Salesforce platform. These events are custom-defined objects that enable real-time data sharing among different Salesforce components and…

What are Salesforce Flows? | The Ultimate Guide
Salesforce Flows is a powerful tool that allows users to automate business processes and simplify tasks within the Salesforce platform. Flows are a visual, declarative…
Popular Salesforce Videos
TrailheaDX '18 Opening Keynote - Part 2: Salesforce Platform
Salesforce TrailheaDX ’18 Opening Keynote – Part 1: Create Connected Customer Experiences TrailheaDX ’18 Opening Keynote – Part 3: Connect Every Experience Salesforce TrailheaDX ’18…
Spring'21 Prior Value in Salesforce Record Triggered Flows - ISCHANGED IN Salesforce Flows
In this video, I'm talking about the Prior value feature in the Spring'21 pre-release that is for the record triggered flow. Pre-Release Org URL: https://www.salesforce.com/form/signup/prerelease-spring21/…
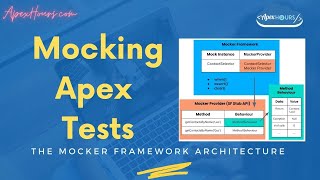
Mocking Apex Tests: Salesforce Tutorial
In this Video Leonardo Berardino talks about the following: Mocking Apex Tests and Apex Mock Examples Unit Tests x Integration Tests How to create unit…